NSHex Roulette - mixing physical with digital
We’re big fans of the physical board game Neuroshima Hex, and NSHex Roulette is a digital expansion to that game. We are offering a unique experience to all the fellow players, and it’s free thanks to implementing the Web Monetization API as part of the Grant for the Web program.

Paper prototype
We’re running the biggest Polish fan site about the post-apocalyptic board game, NeuroshimaHex.pl, since 2010, but our passion for the game started a few years earlier. Fast forward to 2014, when Portal Games (Neuroshima Hex creator and publisher) announces an open call for proposals to send in expansion ideas. We did exactly that with the Russian Roulette, which back then was a paper prototype, but got absolutely no response, even after asking a few times every couple of months and sending reminders over the next 2 years (!). I was really sad about it, and thus the project was abandoned for the next couple of years.

Digital demo
I’m giving talks as a public speaker at front-end conferences since 2012, usually presenting about cutting-edge technologies you can use to build games (Firefox OS, Gamepad API, WebVR/A-Frame/WebXR, Web Monetization, etc) - it was 2018 when I got interested in Progressive Web Apps and was looking for a good demo example for the talk. I decided to dig up the paper Russian Roulette draft and build a digital proof-of-concept - and so NSHex Roulette demo was born.

PWA example
The first talk titled “Progressive Web Apps and board games” was given at the Tech Speakers meetup in Paris, and a few next ones followed afterwards. I got a positive response about both the presentation and the app itself, but I somehow couldn’t release the completed version - the project felt too important and needed to be perfect, so I couldn’t force myself into actually finishing it.
NSHex Counter
Then in 2019 I decided to build and release the NSHex Counter, which was more of a “companion app” that was designed to help keep track of the tiles used by the player and the opponent, quite popular at the official Neuroshima Hex tournaments in Poland. Since I couldn’t focus on finishing the Roulette, I figured it will be easier to build something similar first, and then use its source code as the base to release the actual expansion, and that worked! It was built with Phaser and on top of a modified Enclave Phaser Template.

The background story of Roulette
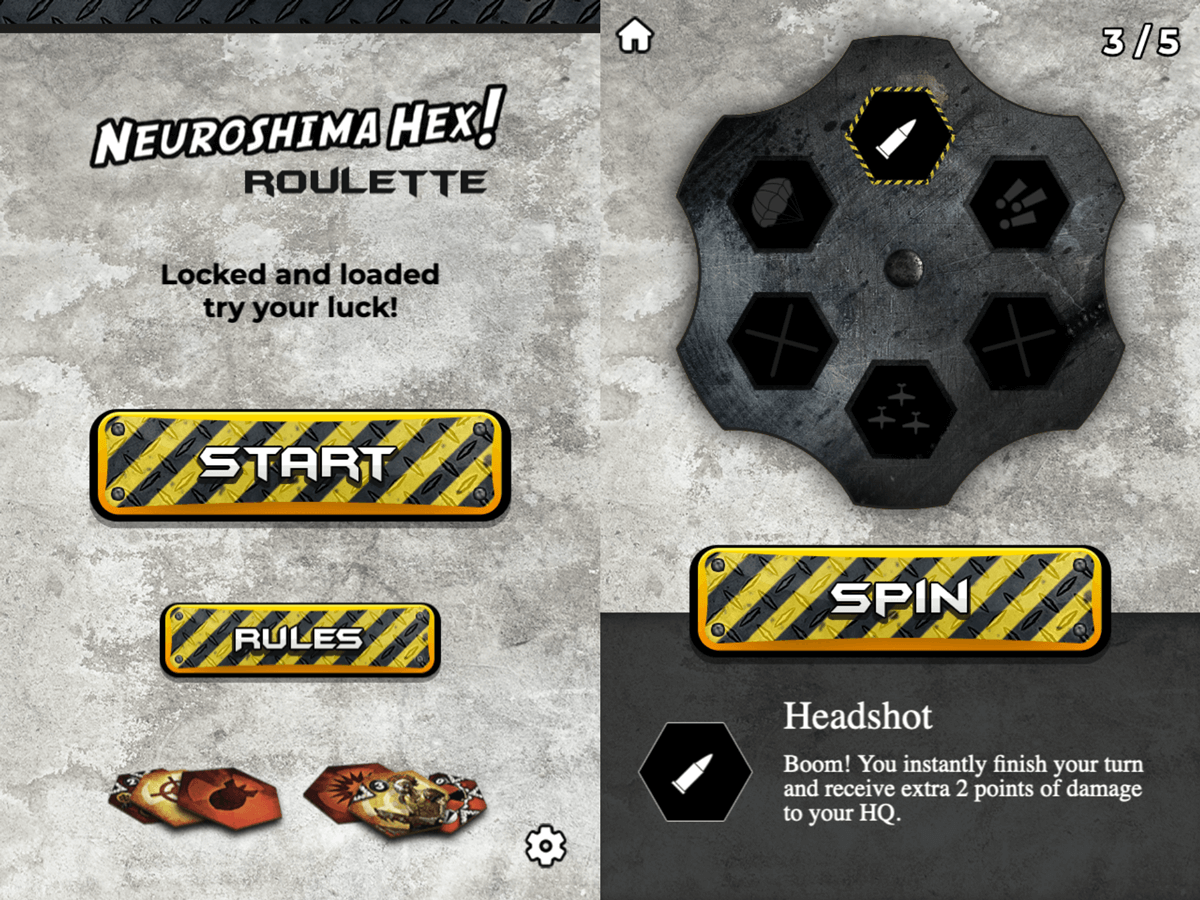
Since Neuroshima Hex is a game set in the post-apocalyptic future, the NSHex Roulette expansion introduces the “Russian roulette” mechanism using crates full of military equipment which players can use during their turn, but also traps that can harm them.
“In a post-apocalyptic wasteland, you never know what you can find in an old abandoned bunker burried deep in the ground.”
There are five bonuses to pick (Airborne, Detonation, Bombing Raid, Reanimation, and Berserk) which offers unique benefits to those using them, but the sixth one, Headshot, ends the player’s turn violently. You can use every bonus only once, but the Headshot returns to the pool when used - that’s why the longer you play, the bigger the chance of losing.

Web Monetization
The app was created with the support from the Grant for the Web program, where we experimented with creative ideas that could be monetized with the new Web Monetization API - I think the digital expansion for the physical board game fits nicely.
The implementation of the API is rather straightforward: first, the payment pointer is added in a meta tag to the header of the index.html file:
<meta name="monetization" content="$ilp.uphold.com/k4eJGQUDF9nw" />The rest is done in JavaScript - an if statement detects if the visitor have an active Coil membership:
if(document.monetization && document.monetization.state === 'started') {
// monetized content
}
else {
// non-monetized content
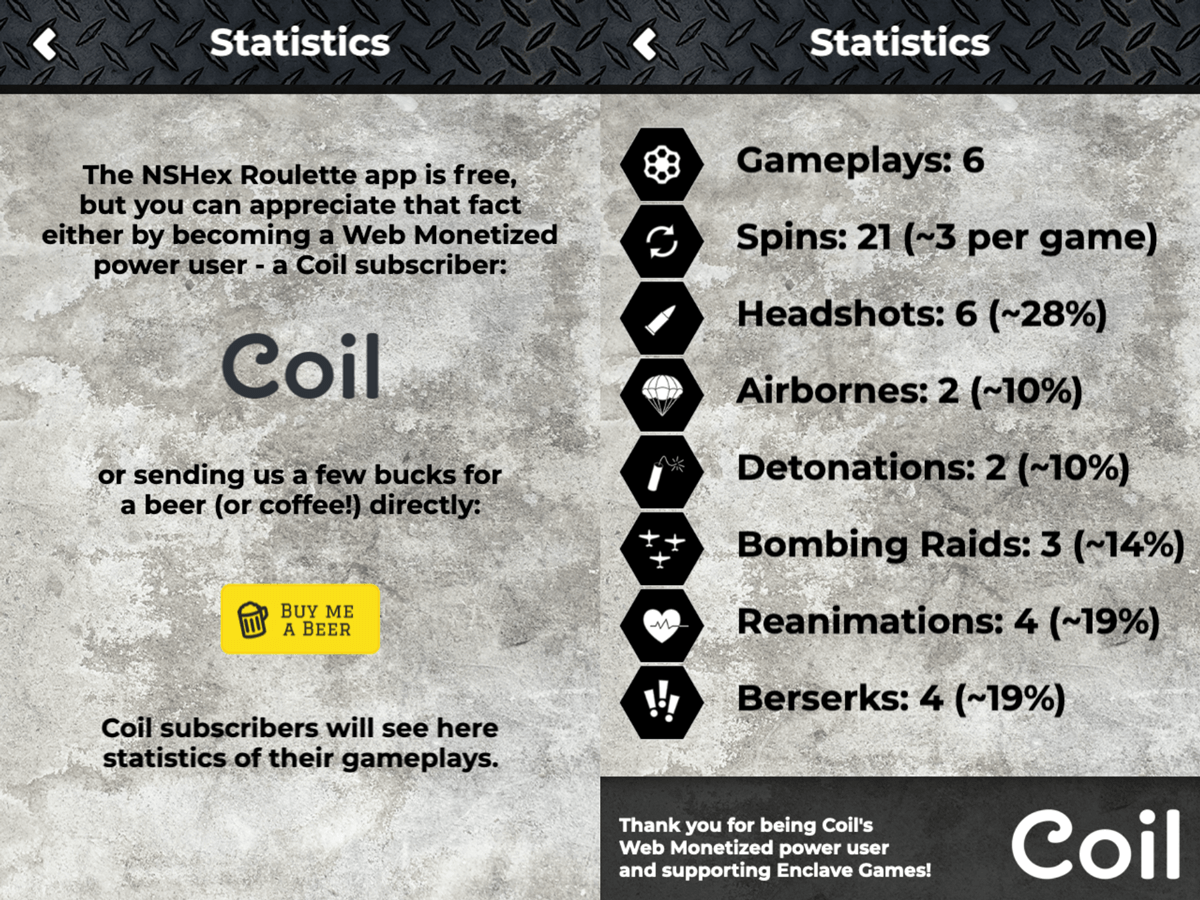
}Since it’s within the Settings of the app, we can safely assume the monetization already loaded in the browser - if it was something to be showed on the main screen we’d probably use an event instead. If the user is monetized, they will see the screen on the left, and if not, the one on the right:

It’s a simple implementation, there’s no backend validation - this is more for fun than profit. The stats are collected anyway, so you could play the game as a non-monetized user, register through Coil, and see your statistics from the very beginning.
Next steps
This is a weird kind of project that “started” 7 years ago, had a few stops along the way, but was finally released. At some point I decided to not wait for Portal and do it myself, and then see what happens.
Since the original concept was suppose to be a physical expansion, some bonuses were using tokens to mark units getting bonuses, but they were scrapped for the sake of not needing any extra parts, so the mobile app is the only thing you need to play. This, however, leaves the door open to create a second expansion, NSHex Standoff (from, you know, “the Mexican standoff”, since “Duel” was a name used by one of the original expansions), which could in turn be paper again given as prizes at Neuroshima Hex tournaments and Polish championships.